In my last post I talked about using Blender to render MRI volumes. This had the benefit of creating fairly nice static images or movies. In an earlier post I also showed how to use XTK to render volumes in real time.1 In this post I'll show a similar method of rendering a brain volume in real time using three.js, a Javascript library providing facilities for WebGL.
This process is relatively straightforward. Using these steps from my last post you can get a Wavefront OBJ file from an MRI volume. This object file will have a very large number of polygons, which may make loading and rendering the object in WebGL slower. In order to reduce the number of polygons, import the Object file into Blender and apply the decimate modifier on each hemisphere. Then export the hemispheres as an OBJ file. My resulting OBJ file is linked here.
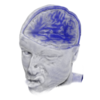
Then we can basically just modify the object loader three.js example to load our brain!
I outside of the normal
minified three.js library I have
one main script that handles
the interactive rotation and placement of the WebGL container and I've
slightly modified the
OBJLoader.js script to compute
vertex normals (geom.computeVertexNormals();), making the brain appear smoother.
Footnotes:
- XTK can actually handle FreeSurfer meshes, so using three.js isn't strictly necessary.
 Josh Moller-Mara
Josh Moller-Mara
